노트북의 버벅거림이 심해져서 이번 기회에 포맷을 한 후 윈도우 개발 환경 세팅을 기록해보려고 합니다.
1. window 버전 확인
개발 환경 세팅을 할 때 window 버전이 2004 이상을 기준으로 해보려고 합니다. 이유는 나중에 wsl 2를 사용할건데 조건이 2004 이상이여야지 가능합니다.
window 버전을 확인하는 방법은 윈도우+r을 클릭 후 winver를 검색하면 확인할 수 있습니다.
2. chrome과 visual studio code 설치
프론트 단에서 개발을 하기에는 chrome이 다양한 extension과 관리자 모드를 제공해주기 떄문에 편리하다 느낍니다. 그런데 사실 대표적으로 chrome을 사용하지, 크로스 브라우징을 위해 firefox(grid 개발할 때 유용한 브라우저입니다.)와 edge 등을 다 사용하긴 합니다. 그리고 visual studio code를 에디터로 고른 이유는 무료이면서 많은 개발자들에게 사랑받는 에디터로 다양한 extension을 사용할 수 있어서 선택했습니다.
3. git 설치
git 설치도 해줍니다.
아래 내용은 git 홈페이지에 정의된 내용입니다.
Git is a free and open source distributed version control system designed to handle everything from small to very large projects with speed and efficiency.
Git은 소규모 프로젝트부터 대규모 프로젝트까지 모든 것을 빠르고 효율적으로 처리하도록 설계된 무료 오픈 소스 분산 버전 제어 시스템입니다.
위키백과에서 정의한 git 정의입니다.
깃은 컴퓨터 파일의 변경사항을 추적하고 여러 명의 사용자들 간에 해당 파일들의 작업을 조율하기 위한 분산 버전 관리 시스템이다.
3. Microsoft Store에서 Windows Terminal 설치

3. WSL 설치
터미널을 관리자 권한으로 열어줍니다. 그리고 dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart를 입력해줍니다.
그 다음 Microsoft Store에서 ubuntu를 설치해줍니다.

그리고 컴퓨터를 재부팅하고 ubuntu를 실행하면 installing...하면서 3분 정도 기다려줍니다. 그러고 나서 계정과 비밀번호를 설정하는 명령이 나오는데 설정하면 ubuntu를 이용할 수 있습니다.
4. WSL 2로 업데이트
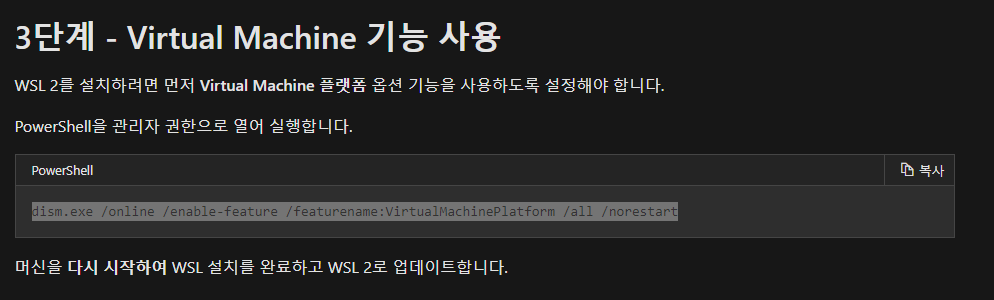
현재 WSL 설치만 한 상태입니다. 이제 업데이트를 해주겠습니다. 터미널을 관리자 권한으로 다시 열어주시고 dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart를 입력해줍니다.

그리고 또 재부팅해줍니다.
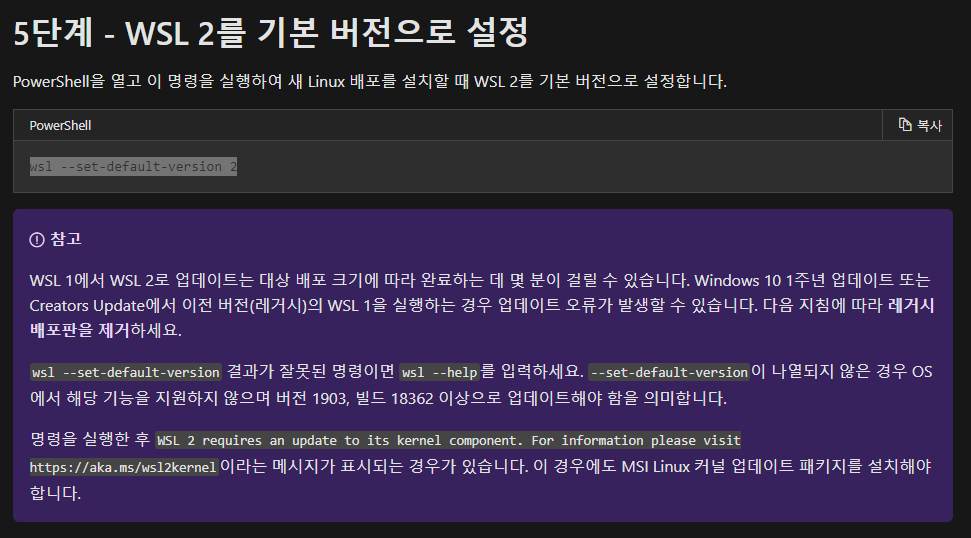
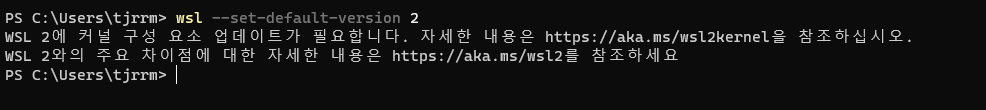
부팅이 완료되면 터미널을 관리자 권한으로 열어서 wsl --set-default-version 2를 입력해줍니다.

그런데 다음과 같은 경고가 뜹니다.

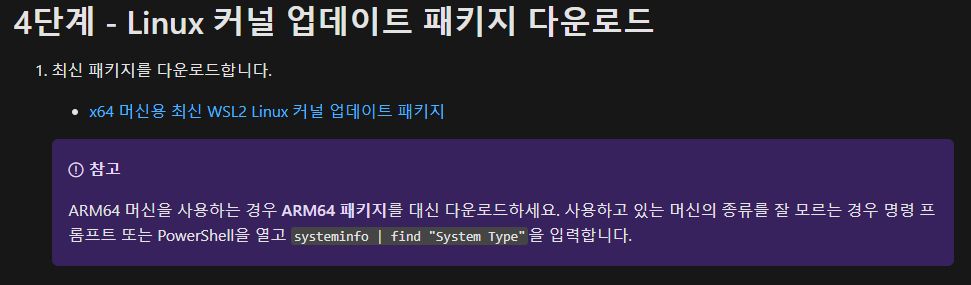
그러면 해당 페이지로 가게 되면

위 페이지로 가게 되고 패키지 파일을 다운로드 받을 수 있습니다. 그리고 설치를 진행해줍니다.
그리고나서 다시 wsl --set-default-version 2 명령어를 다시 입력해주면 설치가 됩니다.
터미널을 관리자 권한으로 열어서 이번에는 ubuntu에게 WSL 2를 사용할 거라고 알려줍니다.
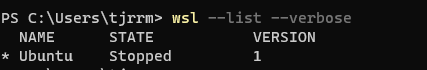
wsl --list --verbose 명령어를 입력하면

이미지와 같이 WSL 버전을 확인할 수 있습니다. 버전을 확인 후 자신의 버전에 맞게 명령어를 써줍니다. 저는 wsl --set-version Ubuntu 2 명령어를 입력하겠습니다.
5. 터미널 default 설정

이제 리눅스 환경에서 명령어를 입력할 수 있습니다. 이제 커스터마이징을 해보겠습니다.
윈도우 터미널의 설정에 들어갑니다. 그러면 vscode가 실행이 됩니다. 이때 vscode에서 vscode와 wsl을 연결해주는 extension을 설치해달라고 알림을 줍니다. Install 눌러서 설치해줍니다.
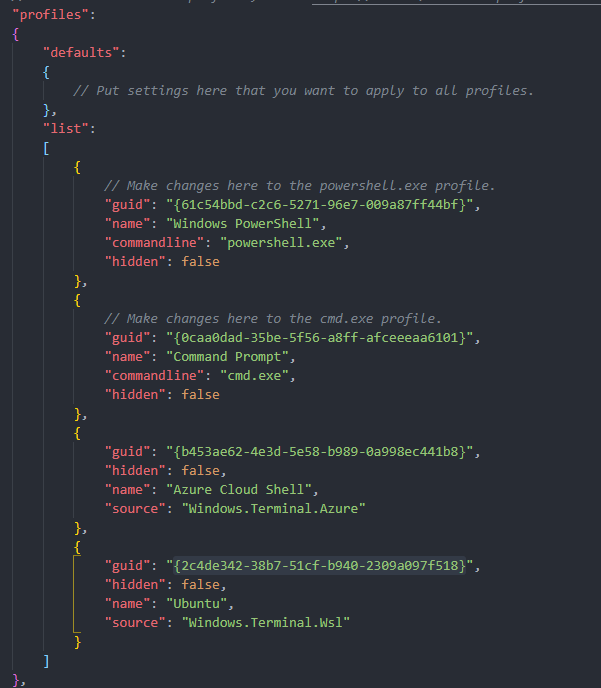
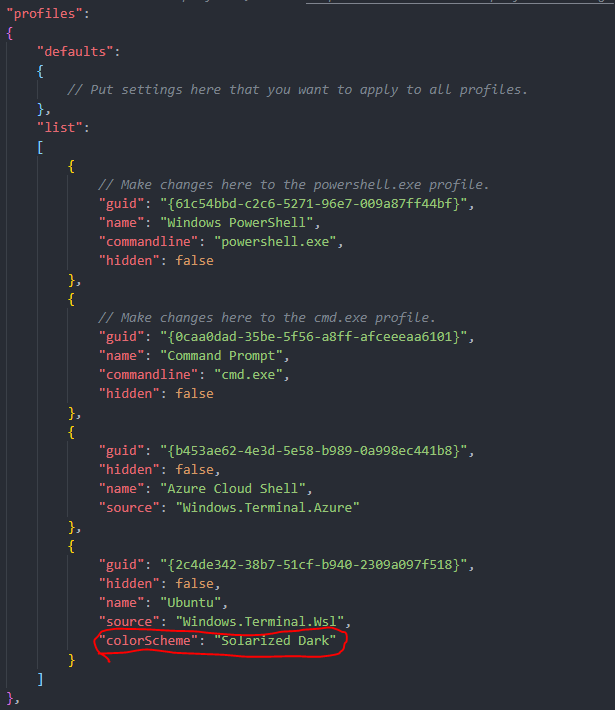
다시 본론으로 돌아와서 설정 내용을 보면

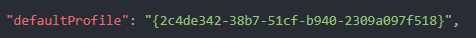
profiles의 내용 중에 Ubuntu의 guid를 복사해서 defaultProfile의 코드에 붙여넣기를 해줍니다.

그러면 윈도우 터미널을 실행했을 때 우분투로 시작할 수 있습니다.
6. oh my zsh
맥에서뿐만 아니라 window에서도 zsh를 사용할 수 있습니다.
ubuntu 커널에서 sudo apt install zsh를 입력해서 zsh를 설치해줍니다. 설치하겠냐는 물음에는 y를 살포시 입력해줍니다.
다음으로
sh -c "$(curl -fsSL https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"
위 명령어로 oh my zsh를 설치해줍니다.
기본 shell을 zsh로 하겠냐는 물음에 또 y를 살포시 입력해줍니다.

설치가 완료됐습니다.
docs.microsoft.com/ko-kr/windows/terminal/customize-settings/color-schemes
다음은 위 페이지에서 도움받아 색을 입힐겁니다.
사이트에서 맘에 드는 색을 골라서 터미널 설정에서 적용시킵니다.

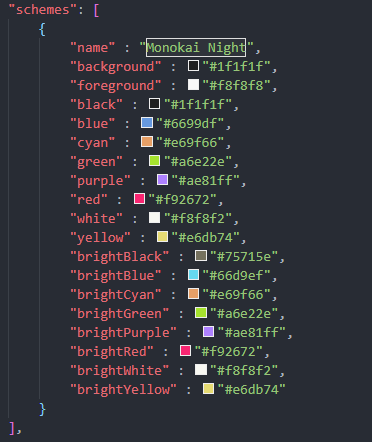
색이 변한 터미널을 볼 수 있습니다. 아직 맘에 안든다 싶으면 terminalsplash.com/ 해당 페이지에서도 터미널 테마를 받을 수 있습니다. code 버튼을 눌러서 JSON 코드를 복사한 후 터미널 설정의 "schemes"에 붙여넣어 줍니다. 저는
Monokai Night 테마를 사용하겠습니다.

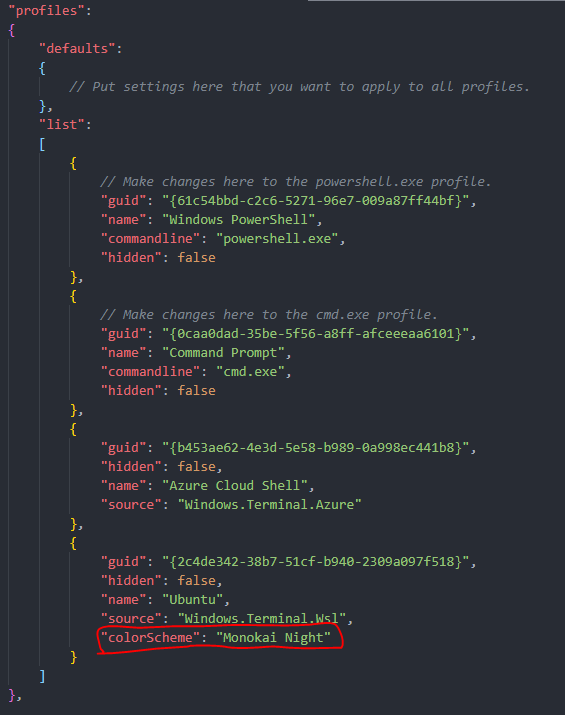
그리고 colorScheme도 바꿔줍니다.

테마가 바뀐 것을 확인할 수 있습니다.
7. powerlevel10k
이렇게 해도 테마가 마음에 안듭니다... 찾아본 결과 powerlevel10k라는 zsh 테마를 찾았습니다.
git clone --depth=1 https://github.com/romkatv/powerlevel10k.git ${ZSH_CUSTOM:-$HOME/.oh-my-zsh/custom}/themes/powerlevel10k
위 명령어를 입력합니다.
설치가 끝난 후 code ~/.zshrc 명령어를 통해서 vscode를 열어줍니다. 그리고 ZSH_THEME 부분을 다음과 같이 수정해줍니다.

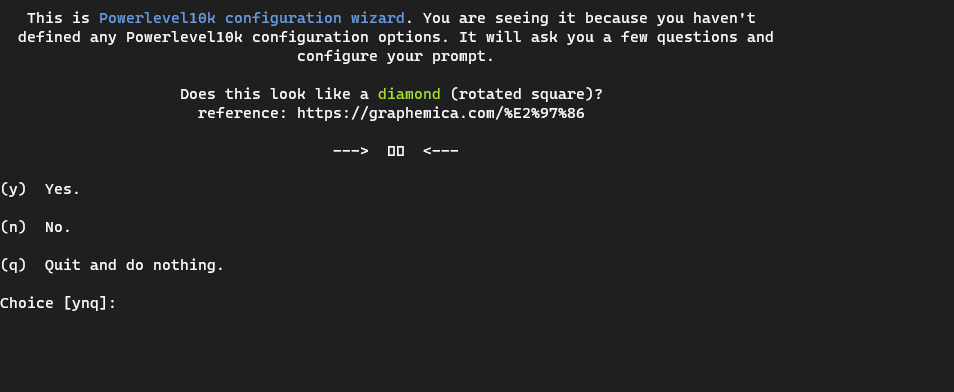
터미널을 껐다 다시 켜주면

다음과 같이 뜨는데, 저 화살표 부분이 다이아몬드로 안보이죠? 폰트문제인데 필요한 폰트를 다운 받아줍니다.
github.com/romkatv/powerlevel10k#oh-my-zsh
위 사이트에서 폰트 링크를 찾아 다운받고 설치를 합니다.

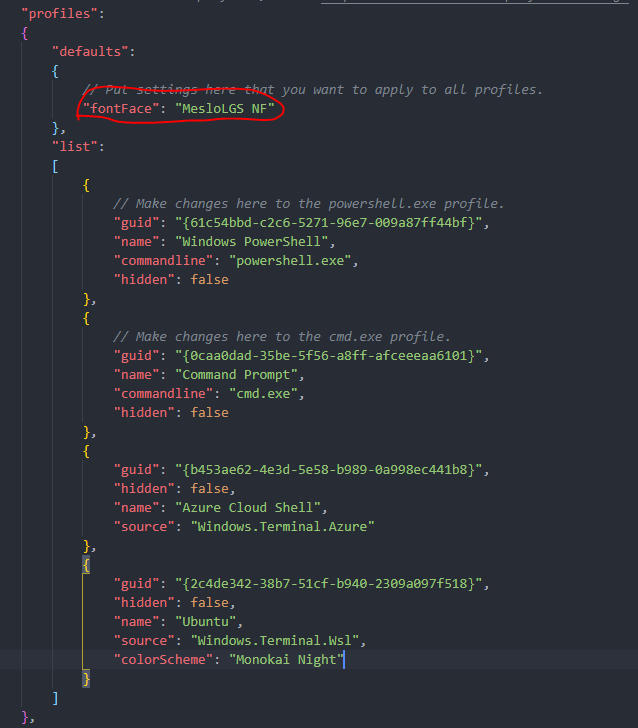
그리고 터미널 설정에서 defaults 부분에 다음 코드를 추가해줍니다.

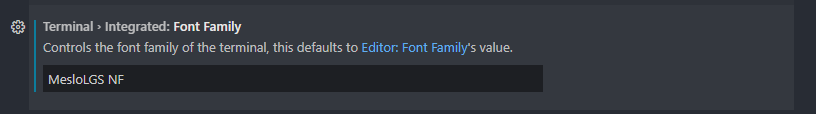
그 다음 vscode 설정에서 search 창에 intergrated를 치고 다음 이미지와 같은 항목을 찾아 폰트를 추가해주세요.

vscode 터미널 폰트를 정해준 겁니다.
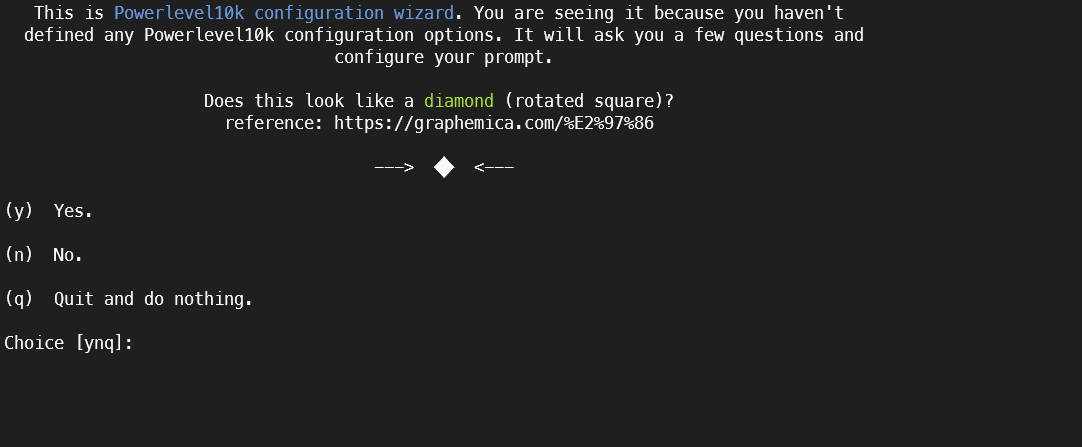
다시 터미널을 확인하면 다이아몬드가 보일 겁니다.

계속 어떠한 그림이 보이냐고 묻는데 y 클릭해줍니다.
그 후 설정을 맞추는데, 자신에게 맞는 설정 선택하면 됩니다.
vscode에서 터미널을 열었는데 wsl이 아니라면 setting.json에서
"terminal.integrated.shell.windows": "C:\\Windows\\System32\\wsl.exe"
위 코드를 추가해주세요.
색이 너무 혼잡하다 생각돼서, 색을 다시 수정하겠습니다.
code ~/.zshrc
위 명령어를 입력해서 vscode를 열어줍니다. 그리고 마지막 줄에
LS_COLORS="ow=01;36;40" && export LS_COLORS
코드를 추가해줍니다.
여기까지 터미널을 꾸며봤습니다.
8. Node.js 설치
ubuntu 터미널을 사용해서 Nodejs와 npm을 다운받을 수 있습니다. 그리고 git 또한 명령어 몇 줄로 다운 받을 수 있습니다.
'IT Information' 카테고리의 다른 글
| 웹 사이트 성능을 향상시키기 위한 방법 (0) | 2021.01.24 |
|---|---|
| tmux (터미널 멀티플렉서) (0) | 2020.11.30 |
| MarkDown(마크다운) 문법 (0) | 2020.08.10 |
| MarkDown(마크다운)이란? (0) | 2020.08.10 |
