<test.html>
<!DOCTYPE html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8" />
<title>float clear</title>
<link rel="stylesheet" href="testStyle.css" />
</head>
<body>
<div class="box-wrap">
<div class="box1">box1</div>
<div class="box2">box2</div>
</div>
<div class="empty-box">empty-box</div>
</body>
</html>
<testStyle.css>
* {
margin: 0;
padding: 0;
}
.box-wrap {
background-color: yellow;
}
.box1 {
width: 100px;
height: 100px;
background-color: red;
}
.box2 {
width: 100px;
height: 100px;
background-color: green;
}
.empty-box {
height: 200px;
background-color: blue;
}

여기서 .box1과 .box2에 float 속성을 적용하면, 공중에 떠버려서 자식 요소의 높이만큼 높이값을 가졌던 .box-wrap은 높이값을 잃게 됩니다.
<testStyle.css>
* {
margin: 0;
padding: 0;
}
.box-wrap {
background-color: yellow;
}
.box1 {
float: left;
width: 100px;
height: 100px;
background-color: red;
}
.box2 {
float: left;
width: 100px;
height: 100px;
background-color: green;
}
.empty-box {
height: 200px;
background-color: blue;
}

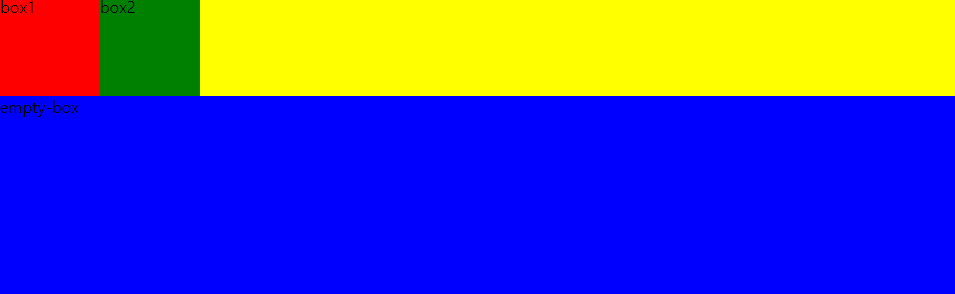
사진을 보시면 .box-wrap은 안 보이고 그 자식 요소와 .empty-box가 겹친 것을 볼 수 있습니다.
어떻게 하면 이 이슈를 해결할 수 있을까요?
1. empty-box에 clear: both; 속성을 적용
<testStyle.css>
* {
margin: 0;
padding: 0;
}
.box-wrap {
background-color: yellow;
}
.box1 {
float: left;
width: 100px;
height: 100px;
background-color: red;
}
.box2 {
float: left;
width: 100px;
height: 100px;
background-color: green;
}
.empty-box {
clear: both;
height: 200px;
background-color: blue;
}

float 속성을 준 요소의 부모 요소 .box-wrap이 있습니다. 그 요소의 형제 요소인 .empty-box에 clear: both; 속성을 적용합니다. clear 속성은 float 속성을 취소시켜주는 속성입니다. 그러면 .box-wrap은 여전히 안보이지만 .empty-box에 margin-top 속성이 적용되면서 겹침 현상이 해결됩니다.
2. clear: both를 적용시킬 <div> 태그를 추가
<test.html>
<!DOCTYPE html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8" />
<title>float clear</title>
<link rel="stylesheet" href="testStyle.css" />
</head>
<body>
<div class="box-wrap">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="clearfix"></div>
</div>
<div class="empty-box">empty-box</div>
</body>
</html>
<testStyle.css>
* {
margin: 0;
padding: 0;
}
.box-wrap {
background-color: yellow;
}
.box1 {
float: left;
width: 100px;
height: 100px;
background-color: red;
}
.box2 {
float: left;
width: 100px;
height: 100px;
background-color: green;
}
.empty-box {
height: 200px;
background-color: blue;
}
.clearfix {
clear: both;
}

마크업 파일에서 .box-wrap의 자식 요소로 .clearfix를 만들어주고 해당 요소에 clear: both; 속성을 적용합니다. .box-wrap이 자식 요소의 높이만큼 높이값을 갖는 것이 보입니다. 하지만 float를 clear 하기 위해 의미 없는 <div>를 추가하는 것은 효율적이지 못 합니다.
3. 부모 요소에 overflow: hidden; 속성을 적용
<test.html>
<!DOCTYPE html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8" />
<title>float clear</title>
<link rel="stylesheet" href="testStyle.css" />
</head>
<body>
<div class="box-wrap">
<div class="box1">box1</div>
<div class="box2">box2</div>
</div>
<div class="empty-box">empty-box</div>
</body>
</html>
<testStyle.css>
* {
margin: 0;
padding: 0;
}
.box-wrap {
overflow: hidden;
background-color: yellow;
}
.box1 {
float: left;
width: 100px;
height: 100px;
background-color: red;
}
.box2 {
float: left;
width: 100px;
height: 100px;
background-color: green;
}
.empty-box {
height: 200px;
background-color: blue;
}

부모 요소에 overflow: hidden 속성을 적용하면 .box-wrap은 Block Formatting Context(BFC)가 됩니다. BFC는 자기의 자식은 포함하여 표현해야 하는 책임을 가지고 있습니다. 그렇기 때문에 .box1과 .box2만큼 높이가 늘어나게 됩니다.
https://www.bsidesoft.com/3634
위 블로그에서 BFC와 관련된 내용을 한국 사람에게 맞춰 잘 설명돼 있습니다. 꼭 읽어보시길 추천합니다.
4. 부모 요소의 가상 선택자 클래스 ::after로 clear: both; 속성을 적용
<test.html>
<!DOCTYPE html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8" />
<title>float clear</title>
<link rel="stylesheet" href="testStyle.css" />
</head>
<body>
<div class="box-wrap clearfix">
<div class="box1">box1</div>
<div class="box2">box2</div>
</div>
<div class="empty-box">empty-box</div>
</body>
</html>
<testStyle.css>
* {
margin: 0;
padding: 0;
}
.box-wrap {
background-color: yellow;
}
.clearfix::after {
content: '';
display: block;
clear: both;
}
.box1 {
float: left;
width: 100px;
height: 100px;
background-color: red;
}
.box2 {
float: left;
width: 100px;
height: 100px;
background-color: green;
}
.empty-box {
height: 200px;
background-color: blue;
}

.box1과 .box2의 부모 요소에 clearfix라는 클래스를 추가해주었습니다. 해당 클래스를 사용해서 가상 클래스 선택자 after를 사용해서 clear: both;를 적용해줍니다. after를 적용하는 것은 해당 요소의 마지막에 <span> 요소가 자식 요소로 추가되는 것과 같습니다. content값은 null로 부여하고, display: block; 속성을 적용해서 block 요소로 만들어줍니다. 굳이 box-wrap에 가상 클래스 선택자를 적용하지 않은 이유는, clearfix라는 클래스로 float를 취소하는 용도로 사용하기 위해서 입니다.
레이아웃을 구성하기 위해 flex와 grid가 나왔지만, 아직 고전적인 방법이 돼버린 float는 많이 쓰이고 있는 레이아웃 구성 방식입니다. float를 활용한 레이아웃 구성을 많이 경험해보고 BCF와 관련된 지식도 쌓아야겠습니다.
'CSS' 카테고리의 다른 글
| display: block과 inline 차이 (0) | 2020.07.17 |
|---|---|
| 무조건 Flex와 Grid를 쓰는게 좋은가? (0) | 2020.07.16 |
| float 속성 중 하나 : 텍스트 밀림 (0) | 2020.07.15 |
| 박스 가운데 정렬에 다양한 방법이 있는 이유 (0) | 2020.07.15 |
| CSS 파일을 link 대신 import 하는 이유 (0) | 2020.07.14 |
