<index.html>
<!DOCTYPE html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8" />
<title>테스트</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="wrapper">
<header></header>
<section></section>
<article></article>
<footer></footer>
</div>
</body>
</html>
<style.css>
* {
margin: 0;
padding: 0;
}
.wrapper {
width: 100%;
border: 8px solid red;
box-sizing: border-box;
}
header, section, article, footer {
width: 600px;
}
header {
height: 50px;
background-color: mediumslateblue;
}
section {
height:100px;
background-color: midnightblue;
}
article {
height: 100px;
background-color: cornflowerblue;
}
footer {
height: 50px;
background-color: mediumblue;
}

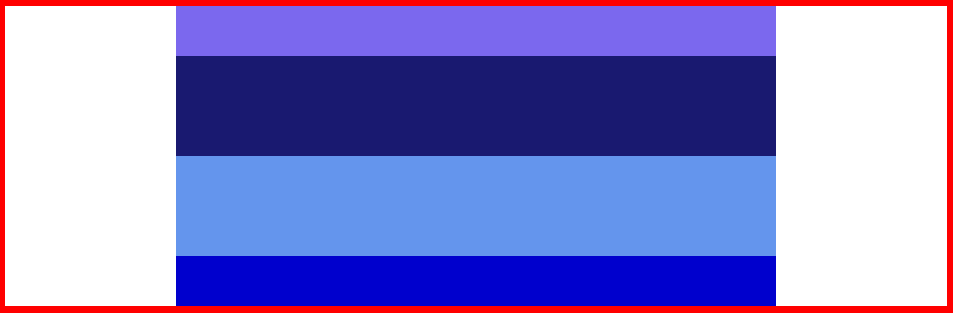
빨간 선 안에 block 속성을 가진 header, section, article, footer가 위에서 아래로 쌓였습니다. 빨간 선 안에 있는 상자들을 가운데로 정렬시키려고 합니다.
먼저 첫 번째 방법으로 margin: 0 auto;를 적용해보겠습니다.
<style.css>
* {
margin: 0;
padding: 0;
}
.wrapper {
width: 100%;
border: 8px solid red;
box-sizing: border-box;
}
header, section, article, footer {
width: 600px;
margin: 0 auto;
}
header {
height: 50px;
background-color: mediumslateblue;
}
section {
height:100px;
background-color: midnightblue;
}
article {
height: 100px;
background-color: cornflowerblue;
}
footer {
height: 50px;
background-color: mediumblue;
}

header, section, article, footer에 margin:0;을 적용하면서 간단하게 가운데 정렬을 할 수 있습니다.
두 번째 방법으로 flex를 사용해보겠습니다.
<style.css>
* {
margin: 0;
padding: 0;
}
.wrapper {
width: 100%;
border: 8px solid red;
box-sizing: border-box;
display: flex;
flex-flow: column nowrap;
align-items: center;
}
header, section, article, footer {
width: 600px;
}
header {
height: 50px;
background-color: mediumslateblue;
}
section {
height:100px;
background-color: midnightblue;
}
article {
height: 100px;
background-color: cornflowerblue;
}
footer {
height: 50px;
background-color: mediumblue;
}

첫 번째와 같이 가운데 정렬을 만들었습니다. margin으로 가운데 정렬을 하는 경우 코드 한 줄이면 간단하게 정렬이 되지만 flex의 경우 적용시켜야 할 코드가 늘어납니다.
간단한 예제로 그렇게 큰 차이는 없지만 만약 footer가 있는 라인 전체에 배경색을 넣거나 이미지를 삽입해야할 경우를 생각해보면 flex로 가운데 정렬하기가 좀 더 힘들다는 것을 알 수 있습니다.
<index.html>
<!DOCTYPE html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8" />
<title>테스트</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="wrapper">
<header></header>
<section></section>
<article></article>
<div class="footer-bg">
<footer></footer>
</div>
</div>
</body>
</html>
<style.css>
* {
margin: 0;
padding: 0;
}
.wrapper {
width: 100%;
border: 8px solid red;
box-sizing: border-box;
display: flex;
flex-flow: column nowrap;
align-items: center;
}
header, section, article, footer {
width: 600px;
}
header {
height: 50px;
background-color: mediumslateblue;
}
section {
height:100px;
background-color: midnightblue;
}
article {
height: 100px;
background-color: cornflowerblue;
}
.footer-bg {
background-color: pink;
width: 100%;
display: flex;
flex-flow: column nowrap;
align-items: center;
}
footer {
height: 50px;
background-color: mediumblue;
}

.footer-bg도 flex container로 만들어줘야 되는 번거로움이 있습니다.
margin의 경우 첫 번째와 같이 header, section, article, footer에 margin: 0 auto; 속성만 적용시켜주면 됩니다.
비록 예시는 고정적 레이아웃을 들었지만, 이처럼 flex와 grid와 같은 세련된 애들이 나오면서 '고전적인 방법들은 안 좋아!'라는 생각을 가질 수 있지만 고전적 방법도 아직 활용할 수 있는 곳이 많을 거란 생각이 듭니다.
'CSS' 카테고리의 다른 글
| Negative margin (음수 마진) (0) | 2020.07.17 |
|---|---|
| display: block과 inline 차이 (0) | 2020.07.17 |
| float를 clear 하는 방법 (0) | 2020.07.15 |
| float 속성 중 하나 : 텍스트 밀림 (0) | 2020.07.15 |
| 박스 가운데 정렬에 다양한 방법이 있는 이유 (0) | 2020.07.15 |
